在使用webkit窗体时,我碰到的情况是
1。定向文件 webkit.go("\xxxx.html")
2。html中有js 绑定 document.ready 后,文档包括js或一些异步的请求好像都会堆积在一起,我碰到的是这样。。
3。等半天(但能听到声音,比如警告的对话框声音等,,但是主窗体还未出现)
4。主窗体正式出现。
特别对于网络程序来,启动就需要加载数据的。(也有别的办法,比如窗体显示出来后,调用js,执行onready对 应的代码,这样窗体就显示快了)
不过我感觉如果数据多,或慢,,你的界面在数据空白情况下,晾上几秒,也挺尴尬的。。。。还不如弄个loading,告诉人家你在加载,在忙着。。。
至于在忙啥,谁知道。。反正在忙。。。。
看代码吧,简单的要命,关键是拿 来就可以用。不用调什么东西。。。。。
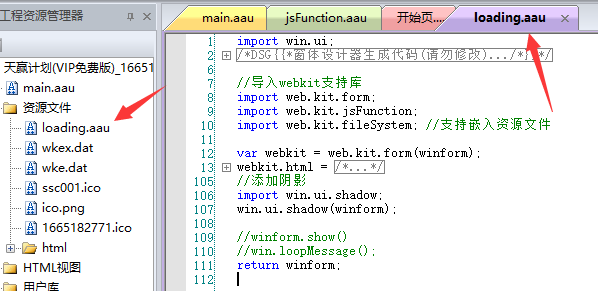
简单吧,加个资源文件 loading.aau 或 loading.aardio 看你版本了
下面代码复制进去,
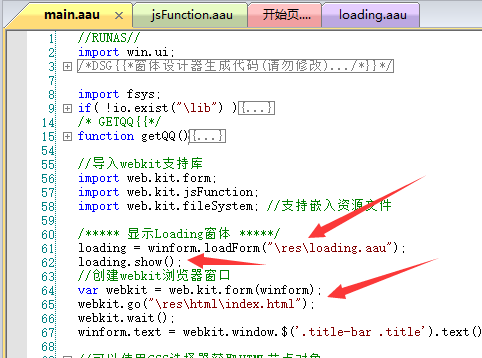
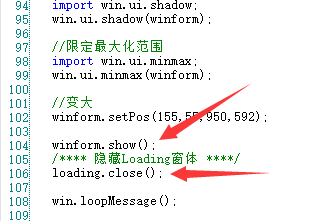
然后按照。图2,图3。。加上代码就OK了。。F5看看吧。颜色大小基本上都不用调整了。。。
import win.ui;
/*DSG{{*/
var winform = ..win.form(text="aardio form";right=239;bottom=55;border="none";max=false;min=false;mode="popup";parent=...;title=false)
winform.add()
/*}}*/
//导入webkit支持库
import web.kit.form;
import web.kit.jsFunction;
import web.kit.fileSystem; //支持嵌入资源文件
var webkit = web.kit.form(winform);
webkit.html = /**
<!doctype html>
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<title>loading</title>
<style type="text/css">
body{
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
margin:0;padding:0;font-size:12px;
background-color:#666;
color:white;
font-family:"Arial","Verdana","Helvetica";
}
*{overflow:hidden;}
.loading{position:absolute;left:105px;top:20px;font-size:14px;}
</style>
<script>
function loading(canvas,options){
this.canvas = canvas;
if(options){
this.radius = options.radius||12;
this.circleLineWidth = options.circleLineWidth||4;
this.circleColor = options.circleColor||'lightgray';
this.moveArcColor = options.moveArcColor||'gray';
}else{
this.radius = 12;
this.circelLineWidth = 4;
this.circleColor = 'lightgray';
this.moveArcColor = 'gray';
}
}
loading.prototype = {
show:function (){
var canvas = this.canvas;
if(!canvas.getContext)return;
if(canvas.__loading)return;
canvas.__loading = this;
var ctx = canvas.getContext('2d');
var radius = this.radius;
var me = this;
var rotatorAngle = Math.PI*1.5;
var step = Math.PI/6;
canvas.loadingInterval = setInterval(function(){
ctx.clearRect(0,0,canvas.width,canvas.height);
var lineWidth = me.circleLineWidth;
var center = {x:canvas.width/2 - radius,y:canvas.height/2-radius};
ctx.beginPath();
ctx.lineWidth = lineWidth;
ctx.strokeStyle = me.circleColor;
ctx.arc(center.x,center.y,radius,0,Math.PI*2);
ctx.closePath();
ctx.stroke();
//在圆圈上面画小圆
ctx.beginPath();
ctx.strokeStyle = me.moveArcColor;
ctx.arc(center.x,center.y,radius,rotatorAngle,rotatorAngle+Math.PI*.45);
ctx.stroke();
rotatorAngle+=step;
},50);
},
hide:function(){
var canvas = this.canvas;
canvas.__loading = false;
if(canvas.loadingInterval){
window.clearInterval(canvas.loadingInterval);
}
var ctx = canvas.getContext('2d');
if(ctx)ctx.clearRect(0,0,canvas.width,canvas.height);
}
};
</script>
</head>
<body>
<canvas id="canvas" width="180" height="73" style="">您的浏览器不支持html5哟</canvas>
<div class="loading">Loading...</div>
<script>
var loadingObj = new loading(document.getElementById('canvas'),{radius:8,circleLineWidth:5});
loadingObj.show();
</script>
</body>
</html>
**/
//添加阴影
import win.ui.shadow;
win.ui.shadow(winform);
//winform.show()
//win.loopMessage();
return winform;




发表评论