
直接上代码。写手机群控时用到的。可惜原生控件不让我改颜色。只能弃之不用了。
import win.ui;
/*DSG{{*/
var winform = win.form(text=" 顺序列表 ";right=991;bottom=527)
winform.add(
button={cls="button";text="全选(&A)";left=656;top=480;right=816;bottom=520;db=1;dr=1;z=3};
button2={cls="button";text="取消全选(&C)";left=824;top=480;right=984;bottom=520;db=1;dr=1;z=4};
button3={cls="button";text="弹框提示(&T)";left=8;top=480;right=136;bottom=520;db=1;dr=1;z=6};
cb1={cls="checkbox";text="11号机";left=536;top=488;right=640;bottom=512;bgcolor=16777215;color=255;font=LOGFONT(h=-16;name='微软雅黑');z=2};
map={cls="custom";text="自定义控件";left=8;top=8;right=984;bottom=472;bgcolor=16777215;db=1;dl=1;dr=1;dt=1;z=1};
scrollbar={cls="scrollbar";left=1000;top=256;right=1056;bottom=368;edge=1;z=5}
)
/*}}*/
var mpxy={};//x,y,width,height,text,indexId : {105,210,55,35,"M0101",1} //定义控件属性
var mcount=0;//记录控件数量
var w = 90;
var h = 50;
var mxy={ }; //定义控件起始显示区域
for(i=1;10;1){
table.push( mxy, { 30, 20+(i-1)*h, w, h } );
}
initmpxy=function(xy){
var d=0;
var id=0;
for( a=1;#mxy;1 ){
for(i=1;10;1){
d=(i-1)*xy[a][3];
id++;
num = (a-1)*10 + i;
table.push(mpxy,{ xy[a][1]+d, xy[a][2], xy[a][3], xy[a][4], num+"号机",num})
}
}
mcount=id;
}//初始化控件区域和位置
initmpxy(mxy);
//在可视控件内动态添加控件和事件
var bt="";
for(i=1;mcount;1){
bt=mpxy[i][5];
winform.map.addCtrl(
[bt]={
cls="checkbox";text=mpxy[i][5];left=mpxy[i][1]+1;top=mpxy[i][2];right=mpxy[i][1]-2+mpxy[i][3];bottom=mpxy[i][2]+mpxy[i][4];id=i+300;
autoResize=true;bgcolor=16777215;font=LOGFONT(h=-18;name='微软雅黑');
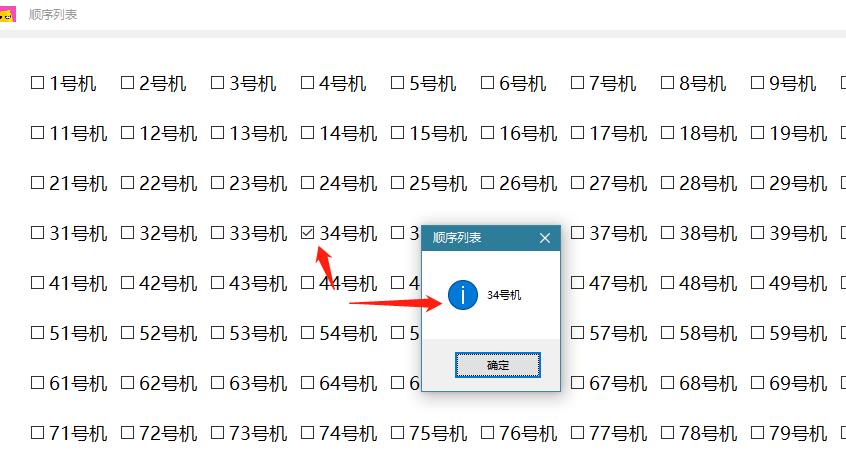
oncommand=function(id,event){
winform.msgbox( mpxy[i][6]+"号机" );
}
}
);
}
winform.show();
win.loopMessage();
return winform;
完活,直接运行就可以了。
发表评论